Технология WebGL примеры проектов
 WebGL (Web-based Graphics Library) - это графическая библиотека для языка программирования JavaScript.
WebGL (Web-based Graphics Library) - это графическая библиотека для языка программирования JavaScript.
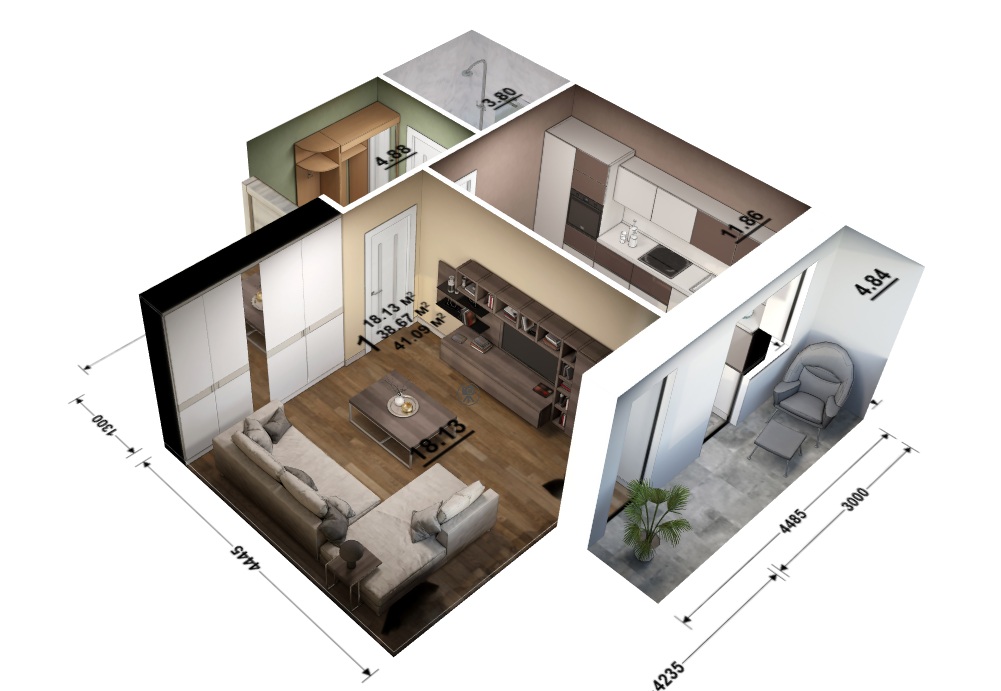
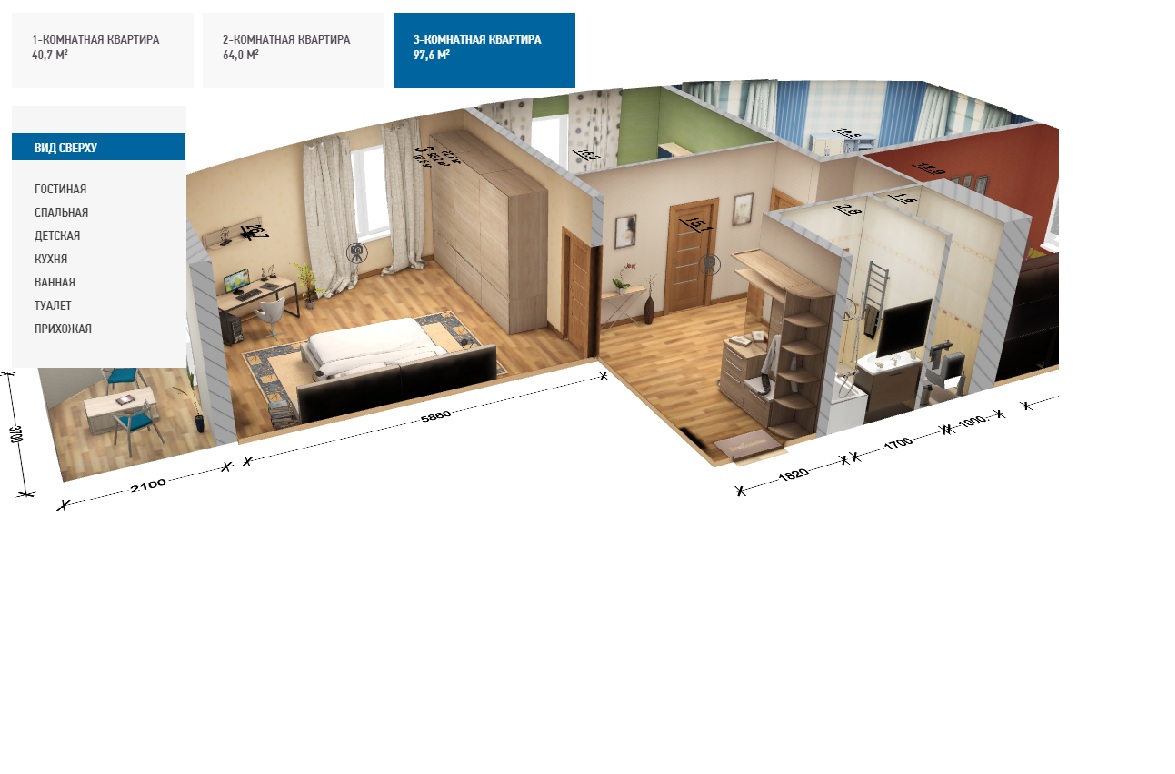
Технология WebGL позволяет создавать интерактивную 3d графику, которая совместима с большинством веб-браузеров без использования дополнительно подключаемых модулей (Google Chrome, Mozilla Firefox, Safari, Opera, Internet Explorer). Таким образом, на сегодняшний день практически любой пользователь (более 90%) может использовать преимущества этой технологии. Лишь небольшая часть интернет-пользователей столкнется с небольшими проблемами только из-за устаревшей версии браузера и простое обновление устранит эту сложность. WebGL построен на основе OpenGL ES 2.0 , что позволяет его использовать в элементах canvas HTML5.
Удобство технологии WebGL заключается в том, что она позволяет рисовать трехмерную графику в браузере, напрямую используя вашу видеокарту. Это повышает возможности реализации 3d через интернет, что и позволяет создать интерактивность, т.е. взаимодействие человека и объекта 3d визуализации.
Сочетание WebGL и небольшой библиотеки JavaScript под названием Three.js упрощает разработку анимированной трехмерной графики, т.к. эта библиотека поставляется всего в одном файле.